Html5 Animation Effects
Under Effects on the software's menu bar and in the Properties pane are a number of options for effects and filters. The effects fall into three categories -- Html5/javascript based, CSS3 (cascading style sheet) based, and Timeline based. The filters are Html5/javascript based. The CSS3 effects are not a part of the Html5 canvas animation and consequently can't be started or stopped at specific key frames.

Effects and filters can be applied to most animation elements (text, vector shapes, images and to a limited extent movie clips, dynamic text, buttons, and Html Div elements).
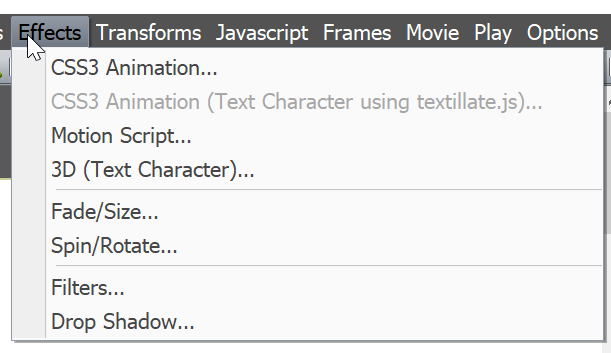
To apply an effect or filter is quite simple. Select an object on the stage (by clicking on it on the stage, by clicking on the Timeline, or by selecting it in Views > Objects in Current Key Frame) and then select from the menu items under Effects on the top menu. Alternatively, effects and filters and be applied in the Properties pane associated with the object. The effect will start in the key frame that the object first appears in (unless the effect is a CSS3 effect in which case the effect will start at the beginning of the movie). All the effects in place can be viewed in Views > Effects/Actions/Storyboard. Most of the effects and filters are highly parameterized.
It is also possible to create your own effect by scripting in CreateJS and javascript. An example is shown here. Example code is provided in the software at menu item Javascript > Examples.
Several videos and tutorials on the topic of effects in the context of our software are:



